Las mejores técnicas para combinar fuentes
Etiquetas: Claves, Fuentes, Tipografía
La creación de grandes combinaciones de fuentes es un arte, no una ciencia. En efecto, la belleza de la tipografía no tiene límites. Aunque no hay reglas absolutas que seguir, es crucial entender y aplicar las mejores formas de combinar fuentes en un diseño. Cuando usamos con diligencia y atención, esos principios siempre nos darán resultados convenientes. Hoy daremos un vistazo de cerca a algunas de las mejores prácticas de combinación de fuentes – así como también algunos errores que debemos evitar.
En el siguiente ejemplo - un artículo típico – tenemos Trade Gothic Bold No.2 apareado con Bell Gothic del lado izquierdo. Ambas son fuentes de tipo sans serif. Sin embargo, tienen personalidades muy diferentes.

Colocar esas fuentes juntas crea un conflicto no deseado en el diseño. Trade Gothic quiere ir a los hechos, pero Bell Gothic quiere tener un poco de diversión. Este tipo de tensión puede que no sea parte del diseño por lo que debe ser evitado.
Ahora veamos el ejemplo de la derecha. Se ha reemplazado Bell Gothic por la fuente Sabon. Sabon, es una fuente de tipo serif, que trabaja muy bien con Trade Gothic. Ambas están enfocadas en la claridad con formas altamente legibles por su equilibrio entre alto y ancho. Ambas tienen la misma misión, por lo que hacen una gran combinación.
Permitir Clasificaciones Similares
Las fuentes con la misma clasificación, pero de familias diferentes, pueden fácilmente crear discordia cuando se combinan. Sus personalidades diferentes no se llevan bien y crean una especie de barro tipográfico si no le presta la suficiente atención.
En el ejemplo de la izquierda tenemos un encabezado con la fuente Clarendon Bold, la cual es una slab serif. El cuerpo está escrito con fuente Officina Serif que también es slab serif. Las fuentes slab serif son conocidas por sus distintas personalidades, y les gusta dominar cualquier área de un diseño donde son utilizadas.
Colocarlas juntas puede crear una tensión innecesaria y antiestética.

Ahora veamos el ejemplo de la derecha. La fuente Clarendon Bold en el encabezado es apareada con una fuente mucho más neutral como la New Baskerville. New Baskerville que es una versatil transicional fuente serif con formas anchas que va agradablemente con la pesadez de Clarendon. Al mismo tiempo, se repliega y permite a Clarendon tener la personalidad que desee. Esta combinación ofrece un resultado muy agradable.
Escoger fuentes de diferentes clasificaciones al principio evita tensión innecesaria en el diseño más adelante.

Nos ahorramos la altamente distintiva fuente Rockwell para titulares que requieran llamar la atención, y retrocedimos a un titular conservador con tipo sans serif y cuerpo serif en una combinación discutida anteriormente. Pero en este caso, hay grandes variaciones de tamaño, anchos y funciones para cada fuente usada.
4 fuentes de 3 tipos están siendo usados aquí, y han sido colocadas juntas en un diseño coherente, porque cada una tiene un rol fijo asignado y está muy claramente definida en la jerarquía tipográfica.
En el ejemplo de la izquierda, tenemos un contraste de tamaños decente pero no suficiente contraste en el ancho de la fuente. La fuente Myriad Light, cuando se pone por encima de la fuente Minion Bold, tiende a perder autoridad visual.

A la derecha, tenemos la misma fuente Myriad Black sobre la Minion, con un ancho normal. Con este pequeño cambio ya no hay confusión con el texto que llamará la atención al ojo del lector.
Si enfocas la mirada hasta quedar bizco sobre los ejemplos a continuación, notarás que en el boceto de la izquierda llega un momento en que se convierte en una gota mediocre de texto, que se hace más densa en la parte inferior. En cambio, en el boceto de la derecha se retiene la jerarquía visual, aunque no puedas leer lo que dice.

El uso del color tipográfico refuerza la jerarquía visual de una página, lo cual va siempre unido al significado y la intención del mensaje.
En el ejemplo de la izquierda, hay una fuente Franklin Gothic Bold emparejada con Souvenir. La emoción básica de la fuente Franklin Gothic es estoicismo, robustez, fuerza, pero con un sentido refinado de elegancia y misión. No es una fuente mimosa, pero es funcional. Por otro lado, Souvenir es divertida, casual, y muy hermosa. Estos dos tipos de letra juntas viene a ser como un guardia del Palacio de Buckingham que ignora a una hermosa y divertida niña a sus pies tratando de hacerlo reir. Este tipo de mezcla de emociones no funcionan muy bien. Mezclar emociones en los tipos de fuente pueden desviar la atención a la tipografía en lugar de al mensaje lo cual da como resultado un diseño pobre.

A la derecha, tenemos la misma fuente Souvenir con un compañero de juegos más dispuesto. Futura Bold tiene mucha personalidad, pero está más dispuesta a adaptarse a Souvenir por varias razones. Primero, ambos tipos de letras tienen alto x ancho. Ambos tipos de letras tienen caracteres anchos y formas de letra muy circular. Ambos tipos de letra tiene una peculiaridad sutil, pero no excesivamente prominentes. Ninguna domina a la otra. Ambas trabajan, en este ejemplo, para crear un ambiente divertido y optimista. No hay sensación de tensión indebida.
En nuestro ejemplo, la pareja de la columna de la izquierda son Dax Bold con Bernhard Modern. Es una pobre selección por al menos dos razones obvias que examinaremos.

Primero, Dax tiene formas estrechas y una gran altura mientras que Bernhard Modern es muy ancha y una de las que tienen menor altura entre los tipos populares. Segundo, Dax es un tipo informal, moderno y brillante. Es un gran opción para un aficionado a la tecnología, un mensaje inteligente, moderno. Bernhard Modern por otra parte es clásica, tranquila, sofisticada y con un toque de intimidad. Combinar la falta de química entre estos atributos, junto con las personalidades muy diferentes de cada tipo de letra y tendrás un mal funcionamiento de la tipografía .
Veamos una mejor opción. La pareja de la columna derecha son Dax Bold con Caslon. Caslon es un tipo de fuente de estilo antiguo, pero que ha sido modernizada y saneada para combinar armónicamente con otros tipos de fuente. Trabaja satisfactoriamente con Dax en este contexto. Fíjate como se puede ver la personalidad de Dax en el encabezado, pero Caslon se mantiene un paso atrás y entrega el mensaje al lector. En este contexto, Caslon funciona muy bien como opción neutral para soportar a la extravagante Dax.
A la izquierda tenemos fuente Antique Olive Nord — una fuente extremadamente pesada — combinada con Garamond Narrow. El contraste y sus efectos son evidentes. En la mayoría de los casos, este contraste extremo, más allá de llamar la atención, produce incomodidad.

A la derecha, la fuente Antique Olive Nord ha sido reemplazada por una más tenue Antique Olive Bold. Garamond Narrow podría ser reemplazada por un Garamond normal, pero una mejor opción – después de algún deliberación – fue Chaparral. Chaparral tiene un equilibrio alto x ancho, y sobre todo es más moderna y subsecuentemente más neutral para combinar la presencia idiosincrática de Antique Olive Bold.
En el ejemplo siguiente, se ha creado una clara jerarquía visual, con un alto grado de variedad, creando un sentido de fortaleza y de interesante color tipográfico, todo esto mientras se incrementan la legibilidad. Y todo se hizo con solo dos tipos de letra. Aunque, estamos usando un total de cinco fuentes: tres Helvetica Neues y dos Garamonds.

Por qué se logró este trabajo sin tanto esfuerzo? Varios factores entran en juego aquí. Primero,, cuando usamos diferentes fuentes de la misma familia, estás obteniendo un alto grado de compatibilidad visual sin trabajo adicional. Segundo, se ha seleccionado las combinaciones probado y verificado de usar una familia de fuente clásica neutral para el encabezado y una familia clásica neutral para el cuerpo.
Ambas, Helvetica Neue y Garamond, tienen distintas personalidades neutrales, y pueden tejer complejos diseños juntas porque se ha mantenido una estricta jerarquía visual. La planificación de reglas y su seguimiento, con las familias de fuentes correctas, pueden lograr grandes resultados con un mínimo de esfuerzo.
En el ejemplo de la izquierda, el encabezado y el cuerpo sangran juntos en una fea bola de texto. Utilice el método de mirar fijamente el texto en este ejemplo. Aún con los ojos entornados mira el ejemplo de la derecha y verás la dramática diferencia.

En la derecha, se usan las mismas dos fuentes, pero con diferentes tamaños. Thesis Sans Italic ha sido resaltada significativamente. mientras que New Century Schoolbook ha sido reducida a un tamaño legible, aunque más complementario.
Usar diferentes puntos ayuda a distinguir la jerarquía tipográfica e incrementa la variedad de color tipográfico.
Combinar una Sans Serif con una Serif
Uno de los principios más populares para creación de combinaciones de fuentes es aparear un encabezadp sans serif con un cuerpo serif. esta es una combinación clásica, y casi imposible cometer un error.En el siguiente ejemplo - un artículo típico – tenemos Trade Gothic Bold No.2 apareado con Bell Gothic del lado izquierdo. Ambas son fuentes de tipo sans serif. Sin embargo, tienen personalidades muy diferentes.

Colocar esas fuentes juntas crea un conflicto no deseado en el diseño. Trade Gothic quiere ir a los hechos, pero Bell Gothic quiere tener un poco de diversión. Este tipo de tensión puede que no sea parte del diseño por lo que debe ser evitado.
Ahora veamos el ejemplo de la derecha. Se ha reemplazado Bell Gothic por la fuente Sabon. Sabon, es una fuente de tipo serif, que trabaja muy bien con Trade Gothic. Ambas están enfocadas en la claridad con formas altamente legibles por su equilibrio entre alto y ancho. Ambas tienen la misma misión, por lo que hacen una gran combinación.
Permitir Clasificaciones Similares
Las fuentes con la misma clasificación, pero de familias diferentes, pueden fácilmente crear discordia cuando se combinan. Sus personalidades diferentes no se llevan bien y crean una especie de barro tipográfico si no le presta la suficiente atención.
En el ejemplo de la izquierda tenemos un encabezado con la fuente Clarendon Bold, la cual es una slab serif. El cuerpo está escrito con fuente Officina Serif que también es slab serif. Las fuentes slab serif son conocidas por sus distintas personalidades, y les gusta dominar cualquier área de un diseño donde son utilizadas.
Colocarlas juntas puede crear una tensión innecesaria y antiestética.

Ahora veamos el ejemplo de la derecha. La fuente Clarendon Bold en el encabezado es apareada con una fuente mucho más neutral como la New Baskerville. New Baskerville que es una versatil transicional fuente serif con formas anchas que va agradablemente con la pesadez de Clarendon. Al mismo tiempo, se repliega y permite a Clarendon tener la personalidad que desee. Esta combinación ofrece un resultado muy agradable.
Escoger fuentes de diferentes clasificaciones al principio evita tensión innecesaria en el diseño más adelante.
Asignar Roles Distintos
Una forma fácil para combinar múltiples fuentes de diferentes tipos es diseñar un esquema basado en roles para cada fuente o tipo, y atenerse a él. En el siguiente ejemplo, se ha usado la fuente Akzidenz Grotesk Bold en mayúscula contínua en la parte superior con el nombre del autor. Luego usaron Rockwell Bold para el titular del artículo. El resumen y el cuerpo son fuente Bembo en diferentes tamaños. Finalmente, el titular de segundo nivel es fuente Akzidenz Grotesk Medium.
Nos ahorramos la altamente distintiva fuente Rockwell para titulares que requieran llamar la atención, y retrocedimos a un titular conservador con tipo sans serif y cuerpo serif en una combinación discutida anteriormente. Pero en este caso, hay grandes variaciones de tamaño, anchos y funciones para cada fuente usada.
4 fuentes de 3 tipos están siendo usados aquí, y han sido colocadas juntas en un diseño coherente, porque cada una tiene un rol fijo asignado y está muy claramente definida en la jerarquía tipográfica.
Contrastar Anchos de Fuentes
Una forma segura de enturbiar la jerarquía tipográfica es fallar al distinguir los elementos de dicha jerarquía. Además de las variaciones de tamaño, asegúrate de crear diferencias claras en los anchos de las letras para que sirva de guía a los ojos del lector.En el ejemplo de la izquierda, tenemos un contraste de tamaños decente pero no suficiente contraste en el ancho de la fuente. La fuente Myriad Light, cuando se pone por encima de la fuente Minion Bold, tiende a perder autoridad visual.

A la derecha, tenemos la misma fuente Myriad Black sobre la Minion, con un ancho normal. Con este pequeño cambio ya no hay confusión con el texto que llamará la atención al ojo del lector.
Crear Variedad de Colores Tipográficos
El color tipográfico es el efecto combinado de las variaciones de ancho, tamaño, ancho de trazo, espaciado de letras y otros factores. Una forma fácil de ver los colores tipográficos es enfocar la mirada sobre el bosquejo hasta que no puedas leer nada más, pero puedes aún ver el texto en términos de su valor tonal.Si enfocas la mirada hasta quedar bizco sobre los ejemplos a continuación, notarás que en el boceto de la izquierda llega un momento en que se convierte en una gota mediocre de texto, que se hace más densa en la parte inferior. En cambio, en el boceto de la derecha se retiene la jerarquía visual, aunque no puedas leer lo que dice.

El uso del color tipográfico refuerza la jerarquía visual de una página, lo cual va siempre unido al significado y la intención del mensaje.
No mezclar emociones
Uno con frecuencia pasa por alto el error tipográfico de no reconocer el humor o la personalidad inherente de cada fuente. Si! Las fuentes tienen personalidad. Ellas cambian algunos grados en función del contexto, pero no en gran manera. Es un problema no identificar la personalidad de una fuente para un trabajo particular, pero es doble problema añadir otra fuente obteniendo una mezcla pobre.En el ejemplo de la izquierda, hay una fuente Franklin Gothic Bold emparejada con Souvenir. La emoción básica de la fuente Franklin Gothic es estoicismo, robustez, fuerza, pero con un sentido refinado de elegancia y misión. No es una fuente mimosa, pero es funcional. Por otro lado, Souvenir es divertida, casual, y muy hermosa. Estos dos tipos de letra juntas viene a ser como un guardia del Palacio de Buckingham que ignora a una hermosa y divertida niña a sus pies tratando de hacerlo reir. Este tipo de mezcla de emociones no funcionan muy bien. Mezclar emociones en los tipos de fuente pueden desviar la atención a la tipografía en lugar de al mensaje lo cual da como resultado un diseño pobre.

A la derecha, tenemos la misma fuente Souvenir con un compañero de juegos más dispuesto. Futura Bold tiene mucha personalidad, pero está más dispuesta a adaptarse a Souvenir por varias razones. Primero, ambos tipos de letras tienen alto x ancho. Ambos tipos de letras tienen caracteres anchos y formas de letra muy circular. Ambos tipos de letra tiene una peculiaridad sutil, pero no excesivamente prominentes. Ninguna domina a la otra. Ambas trabajan, en este ejemplo, para crear un ambiente divertido y optimista. No hay sensación de tensión indebida.
Contrastar con Neutralidad
Un diseño tipográfico limpio y legible requiere atención y cuidado a las tensiones intencionales y no intencionales. Un lugar donde mirar una tensión no intencional es en el choque de personalidades en la selección de fuentes que hagas. Si uno de tus tipos tiene mucha personalidad, necesitas un tipo secundario que ocupe un rol neutral.En nuestro ejemplo, la pareja de la columna de la izquierda son Dax Bold con Bernhard Modern. Es una pobre selección por al menos dos razones obvias que examinaremos.

Primero, Dax tiene formas estrechas y una gran altura mientras que Bernhard Modern es muy ancha y una de las que tienen menor altura entre los tipos populares. Segundo, Dax es un tipo informal, moderno y brillante. Es un gran opción para un aficionado a la tecnología, un mensaje inteligente, moderno. Bernhard Modern por otra parte es clásica, tranquila, sofisticada y con un toque de intimidad. Combinar la falta de química entre estos atributos, junto con las personalidades muy diferentes de cada tipo de letra y tendrás un mal funcionamiento de la tipografía .
Veamos una mejor opción. La pareja de la columna derecha son Dax Bold con Caslon. Caslon es un tipo de fuente de estilo antiguo, pero que ha sido modernizada y saneada para combinar armónicamente con otros tipos de fuente. Trabaja satisfactoriamente con Dax en este contexto. Fíjate como se puede ver la personalidad de Dax en el encabezado, pero Caslon se mantiene un paso atrás y entrega el mensaje al lector. En este contexto, Caslon funciona muy bien como opción neutral para soportar a la extravagante Dax.
Evitar Combinaciones muy Disparatadas
Cuando se crea mucho contraste por seleccionar tipos de fuente que son muy diferentes, puede crearse un desbalance visual lo cual trabaja en contra de nuestro diseño.A la izquierda tenemos fuente Antique Olive Nord — una fuente extremadamente pesada — combinada con Garamond Narrow. El contraste y sus efectos son evidentes. En la mayoría de los casos, este contraste extremo, más allá de llamar la atención, produce incomodidad.

A la derecha, la fuente Antique Olive Nord ha sido reemplazada por una más tenue Antique Olive Bold. Garamond Narrow podría ser reemplazada por un Garamond normal, pero una mejor opción – después de algún deliberación – fue Chaparral. Chaparral tiene un equilibrio alto x ancho, y sobre todo es más moderna y subsecuentemente más neutral para combinar la presencia idiosincrática de Antique Olive Bold.
Cuida la Simpleza — Usa solo dos familias de fuentes
Por el gran esfuerzo que conlleva ordenar una librería de tipos buscando la “combinación correcta”, es frecuente que fácilmente pasemos por alto lo obvio y tomemos la opción más fácil: atascarnos en el uso de dos tipos de fuentes usando una combinación clásica de sans serif y sans.En el ejemplo siguiente, se ha creado una clara jerarquía visual, con un alto grado de variedad, creando un sentido de fortaleza y de interesante color tipográfico, todo esto mientras se incrementan la legibilidad. Y todo se hizo con solo dos tipos de letra. Aunque, estamos usando un total de cinco fuentes: tres Helvetica Neues y dos Garamonds.

Por qué se logró este trabajo sin tanto esfuerzo? Varios factores entran en juego aquí. Primero,, cuando usamos diferentes fuentes de la misma familia, estás obteniendo un alto grado de compatibilidad visual sin trabajo adicional. Segundo, se ha seleccionado las combinaciones probado y verificado de usar una familia de fuente clásica neutral para el encabezado y una familia clásica neutral para el cuerpo.
Ambas, Helvetica Neue y Garamond, tienen distintas personalidades neutrales, y pueden tejer complejos diseños juntas porque se ha mantenido una estricta jerarquía visual. La planificación de reglas y su seguimiento, con las familias de fuentes correctas, pueden lograr grandes resultados con un mínimo de esfuerzo.
Usar Tamaños Diferentes
Guardamos uno de los principios más simples para el final: usa tamaños de puntos diferentes para crear contraste y distinción.En el ejemplo de la izquierda, el encabezado y el cuerpo sangran juntos en una fea bola de texto. Utilice el método de mirar fijamente el texto en este ejemplo. Aún con los ojos entornados mira el ejemplo de la derecha y verás la dramática diferencia.

En la derecha, se usan las mismas dos fuentes, pero con diferentes tamaños. Thesis Sans Italic ha sido resaltada significativamente. mientras que New Century Schoolbook ha sido reducida a un tamaño legible, aunque más complementario.
Usar diferentes puntos ayuda a distinguir la jerarquía tipográfica e incrementa la variedad de color tipográfico.
En Conclusión
Es un hecho que no hay reglas rápidas ni concretas acerca de cómo combinar familias de fuentes que pueda evitar que el proceso de la selección correcta consuma tiempo y por lo tanto sea exhaustivo. Pero sí es útil tener a la mano un conjunto de principios útiles, así como entender las situaciones de ciertos tipos para lograr guiar el proceso tan rápido como sea posible a un resultado tipográfico placentero.La Calcografía o Grabado en Metal
Etiquetas: Calcografía, Grabados, Técnicas de Impresión
La Calcografia, se refiere a todos los procedimientos manuales y químicos de grabado con planchas de cobre, acero o cinc. Viene del griego khalkos (cobre) y graphe (grabar).
Orígenes:
Desde el siglo XV se conocía el arte de grabar sobre metal. El grabado en cobre permitía reproducir
con mayor precisión que la xilografía el contraste de las sombras y las luces, y obtener trazos de gran
finura. Pero un obstáculo técnico impidió en un principio que este sistema de ilustración se aplicara al
libro impreso: así como era posible colocar juntas en la forma de la imprenta el taco de madera y la
composición tipográfica, y entintar e imprimir simultáneamente el texto y su ilustración, en el caso del
grabado en cobre, texto y lámina tenían que tirarse por separado, lo que hacía que la operación de
impresión fuera muy delicada para que quedara perfecta.
Proceso de Impresión:
Para ejercer la presión necesaria para el estampado, la plancha terminada y entintada se coloca en una prensa llamada tórculo, sobre un papel limpio. Luego se la cubre con el papel donde irá estampada la imagen con dos o tres láminas de fieltro para proteger el reverso de la hoja. Luego de haber hecho presión con la prensa, estos fieltros se retiran, se levanta la hoja de papel estirándola por uno de sus lados.
Métodos de Impresión:
Directos: Cuando las incisiones se realizan con herramientas cortantes o afiladas
Es un proceso mediante el cual se graban planchas con depresiones que contendrán la tinta, por lo que las partes hundidas producen las líneas, contornos y formas, mientras que las zonas en alto quedan en blanco.
Las formas de impresión pueden ser manuales, (xilografía) o realizadas por incisiones químicas (aguafuerte, aguatinta).
Orígenes:
Desde el siglo XV se conocía el arte de grabar sobre metal. El grabado en cobre permitía reproducir
con mayor precisión que la xilografía el contraste de las sombras y las luces, y obtener trazos de gran
finura. Pero un obstáculo técnico impidió en un principio que este sistema de ilustración se aplicara al
libro impreso: así como era posible colocar juntas en la forma de la imprenta el taco de madera y la
composición tipográfica, y entintar e imprimir simultáneamente el texto y su ilustración, en el caso del
grabado en cobre, texto y lámina tenían que tirarse por separado, lo que hacía que la operación de
impresión fuera muy delicada para que quedara perfecta.
Proceso de Impresión:
Para ejercer la presión necesaria para el estampado, la plancha terminada y entintada se coloca en una prensa llamada tórculo, sobre un papel limpio. Luego se la cubre con el papel donde irá estampada la imagen con dos o tres láminas de fieltro para proteger el reverso de la hoja. Luego de haber hecho presión con la prensa, estos fieltros se retiran, se levanta la hoja de papel estirándola por uno de sus lados.
Métodos de Impresión:
Directos: Cuando las incisiones se realizan con herramientas cortantes o afiladas
- Buril: con esta herramienta el dibujo se realiza excavando líneas sobre el metal. A mayor presión mayores serán los surcos.
- Punta Seca: se emplea para arañar la plancha con mayor p menor presión. Se diferencia del buril en que cuando presiona la plancha de metal, esta se separa levantando un borde milimétrico a cada lado de la incisión, lo que forma una rebaba. Estas rebabas otorgan a la estampa un aspecto aterciopelado característico de esta técnica.
- Mezzotinta: sirve para granear la plancha, es decir, darle una superficie rugosa. El graneador deja marcas en la superficie de la plancha al aplicarse con un movimiento de balanceo. Luego se pule con un bruñidor hasta obtener un tono blanco.
Indirectos: Cuando se emplea la acción corrosiva de un ácido sobre la plancha
- Aguafuerte: se protege la plancha con barniz o cera protectora resistente a los ácidos. Se dibuja con un estilete sobre la capa de cera o barniz, retirándolo para dejar descubierta la plancha. Con el barniz levantado dando la forma del dibujo, la plancha se sumerge en agua con ácido nítrico (aguafuerte), la cual corroe el metal que no está protegido dejando los surcos que contendrán la tinta de impresión. Cuando la plancha es retirada del ácido, se le desprende la capa de barniz o cera protectora.
- Aguatinta: la plancha se espolvorea con resina de colofonia, luego se calienta hasta que el polvo cristaliza y queda adherido a la superficie. Luego se sumerge la plancha en un ácido suave para eliminar el metal expuesto produciendo varias tonalidades. La superficie obtenida es pulida con el bruñidor para obtener zonas blancas y degradados.
- Barniz Blando: fue creada para imitar la textura del lápiz. Se cubre la plancha con un barniz que al secarse, mantiene una textura pegajosa, se cubre con papel de seda, sobre el que se dibuja apretando el lápiz de grafito. Al separar el papel de la plancha, el barniz se desprende dejando el metal al descubierto y listo para la aplicación del ácido.
- El Azúcar: se dibuja sobre la plancha rociada con resina de colofonia, con una mezcla de tinta china con azúcar aplicada con un pincel, se deja secar y se cubre con barniz. Al secar el barniz, se sumerge la plancha en agua caliente que disuelve el azúcar con la tinta quedando al aire el metal con la resina en las zonas dibujadas con el pincel. Luego se introduce en ácido.
Un poquito de historia!! - Grabado en madera
La técnica del grabado en madera se conocía desde antes de la aparición de la imprenta. A finales del siglo XVI, las estampas xilográficas circularon en gran número, y muy pronto se adoptó la costumbre de ilustrar los libros impresos con xilografías.
PROCEDIMIENTO DE REALIZACIÓN
1. Preparación de la plancha:
Una vez se ha elegido el tipo de madera más adecuado, se ha de preparar el bloque de madera para poder grabar sobre el mismo. En primer lugar, elegiremos un fragmento de madera de la medida correspondiente al grabado. Según sea ésta, la plancha de madera no podrá ser de una sola cola, sino que se obtendrá a partir de la unión de diferentes fragmentos.
Para obtener un grabado de buena calidad es imprescindible que el grosor de la plancha sea totalmente uniforme en cualquier punto y que la superficie sea absolutamente lisa y no presente ni nudos ni vetas. Si no se cumplen estas condiciones es preciso limarla para que no presente problemas a la hora de imprimir. Finalmente se impregna de aceite para tapar los poros y se deja secar una temporada.
2. Obtención del dibujo:
Para dibujar la imagen que queremos grabar sobre la plancha de madera se puede hacer de dos formas. Una opción es dibujar directamente sobre la madera y la otra traspasar la imagen a partir de un dibujo original hecho sobre papel. Por ello es aconsejable dibujar el original sobre una hoja aparte, realizar un calco con un papel transparente, invertirlo y transportarlo sobre la superficie de madera, intercalando un papel carbón, y después reseguir el dibujo con una punta dura.
3. La talla:
Una vez hemos traspasado el dibujo sobre la plancha de madera se comienza propiamente a grabar, es decir a vaciar todas aquellas partes de la plancha que no queremos que queden impresas. Según la madera con la que se trabaja y la dirección del corte, se utilizan diferentes herramientas. Para grabar maderas blandas ya hemos dichos que se utilizan gubias. En cambio, para grabar maderas duras y a testa se opta por gubias y buriles parecidos a los del grabado sobre metal.
Las diferentes secciones que presentan estas herramientas nos permiten obtener trazos de carácter muy diverso. Una gubia con un perfil muy abierto es adecuada, por ejemplo, para vaciar grandes superficies. Un buril, en cambio, nos permitirá realizar trazos muy finos. A la hora de grabar se suele apoyar el bloque de madera sobre un almohadón de cuero. De esta forma se puede hacer girar la plancha en las dos direcciones sin mover la mano y así controlar mejor la talla. En este sentido también es importante coger correctamente la herramienta y procurar que esté siempre bien afilada.
4. Impresión:
Para imprimir una plancha es preciso ejercer un presión o bien de tipo manual o bien de tipo mecánica. En los métodos de impresión manual, la presión se aplica mediante rodillos (cilindros), tampones, cucharas, etc.… Este sistema se utiliza durante el proceso de trabajo para las pruebas de estado y sólo permite obtener un número limitado de estampas.
Cuando el tiraje es más elevado se utilizan métodos de presión mecánica, es decir prensas, preferentemente las “tipográficas”. Una de las ventajas que ofrecen las prensas es que la presión se ejerce de manera uniforme sobre toda la superficie de la madera. El paso previo a la impresión consiste en entintar la superficie de la madera. Antiguamente en este proceso se utilizaban unas balas o tampones, pero hoy en día se utilizan rodillos (cilindros) que permiten distribuir la tinta de manera más uniforme.
A continuación, se sitúa la plancha entintada en la superficie horizontal de la prensa denominada platina.
Sobre la madera se coloca suavemente y con un solo movimiento la hoja de papel en la que se estampará la imagen. Para proteger el reverso de esta hoja y para facilitar la presión uniforme de la prensa se coloca sobre el papel un cartón o fieltro y se ejerce la presión. Una vez se ha impreso el dibujo se retira el cartón o fieltro y se levanta la hoja de papel estirándola por un ángulo.
Es importante tener en cuenta que tanto el tipo de tinta como el tipo de papel que se utilicen condicionarán el resultado final del trabajo. Finalmente, tenemos el dibujo original sobre un papel y, por lo tanto, hemos llegado al final del proceso. Ahora, a partir de la misma xilografía y tan sólo repitiendo el proceso de entintado y de impresión, podemos obtener una cantidad ilimitada de estampas idénticas.
Estamos, por lo tanto, ante un producto seriado. Una vez terminada la estampación, el artista suele firmar y numerar a mano todos y cada uno de los ejemplares. La numeración sirve para indicarnos la amplitud del tiraje y el orden de impresión. Así pues, cuando en una litografía encontramos escrito, por ejemplo, 1/75 quiere decir que de una edición de 75 ejemplares, la estampa que poseemos es la número 1. Además, el artista se reserva unos cuantos ejemplares para su colección personal, ejemplares que se denominan Prueba de Artista. Estas copias identificadas con las iniciales P.A., generalmente representan el 10% de la edición y en principio no son para uso comercial.
 Los primeros humanistas miraban con desdén las xilografías que ilustraban las obras de arte antiguas como las de Plauto o Terencio, Los artistas que las tallaban , poco preocupados por la arqueología y la historia, representaban los personajes de la Grecia y la Roma clásicas con vestidos correspondientes a la moda del siglo XV.
Los primeros humanistas miraban con desdén las xilografías que ilustraban las obras de arte antiguas como las de Plauto o Terencio, Los artistas que las tallaban , poco preocupados por la arqueología y la historia, representaban los personajes de la Grecia y la Roma clásicas con vestidos correspondientes a la moda del siglo XV. Hans Burgkmair es considerado el inventor de la xilografía tonal o a varios colores, un método bastante trabajoso que intentaba recrear las láminas coloreadas a mano. Para ello, se elaboraban varias planchas de la misma imagen, una por cada color, tallándose en cada una sólo el plano de un color. Al estampar sucesivamente las diferentes planchas en el mismo papel, una sobre otra, se combinaban los tonos y se formaba la imagen deseada a color. Este fundamento es similar al del moderno offset.
La técnica del grabado en madera fue perdiendo vigencia a medida que se imponían otras técnicas de grabado sobre metal: a buril, aguafuerte, etc.
Manual de Estilos
Etiquetas: Manual de Estilos, Periódicos, Publicaciones
Un Manual de Estilos contiene el conjunto de normas lingüísticas y de estilo que una publicación periódica establece (también las agencias informativas, las emisoras de radio y las cadenas de televisión, etc.) para que sus mensajes o textos periodísticos sean más coherentes, más eficaces y más correctos. Es decir, unas normas para que los redactores de, por ejemplo, un diario no tengan problemas a la hora de escribir sus textos y estos tengan una línea homogénea tanto en la presentación formal como en la ortografía de palabras no reguladas por la norma común de la Lengua Española, como por ejemplo las procedentes de otros idiomas.
Los manuales de estilo plantean a los periodistas:
* Unas normas lingüísticas, sobre cuestiones fonéticas, gramaticales y de léxico.
* Unas normas estilísticas, o normas particulares y propias del trabajo periodístico, referidas al comportamiento de los periodistas, cuya labor es la de cumplir con una función social entre los acontencimientos y los lectores. En este apartado se acentúan cuestiones jurídicas relacionadas con la información; deontológicas, como el secreto de las fuentes, la cláusula de conciencia, etc.; éticas, en las que se observa el respeto por la verdad o en las que se tiene claro la diferencia entre una opinión y un hecho, etc.
Muchos manuales de estilo son revisados y actualizados periódicamente para adaptar cambios en el uso y las convenciones.
Algunos de los manuales de estilo de varios medios y organizaciones importantes que podemos encontrar por la red son:
Comparte |
Elementos de diagramación
Etiquetas: Diagramación
Queda entendido que a estas alturas el diseñador tiene conocimiento de todos los detalles de la futura publicación, todo lo que determina la personalidad del proyecto.
En la edición periodística hay dos planos que se deben diferenciar con claridad: el plano periodístico y el plano gráfico.
En la edición periodística hay dos planos que se deben diferenciar con claridad: el plano periodístico y el plano gráfico.
ESTRUCTURA PERIODISTICA Y ESTRUCTURA GRAFICA
En la estructura periodística se definen las grandes secciones que tendrá la publicación; se definen las secciones especiales y sus características; se definen el orden y los pesos que tendrán cada una de ellas. Ya en la sección propiamente dicha, el editor definirá sus componentes, los géneros (reportajes, entrevistas, columnas de opinión...). todo esto deberá ser convertido a una estructura gráfica que armonice con las intenciones del editor. Esta relación convierte al producto final en una síntesis de la función y la forma de un mensaje impreso.
LOS ELEMENTOS
El formato: el tamaño final de la publicación. Este tema se relaciona también con papel, ya que dependiendo del tipode soporte se puede establecer un formato. El papel se comercializa en bobinas y en resmas. En el primer caso se utilizan para impresiones de alto tiraje como los periódicos; el segundo caso es más utilizado para la impresión de revistas. Los papeles se comercializan básicamente en los siguientes formatos:
Tamaño 61x86 - 72x102 (en cms)
Tipo bond (calibre 10, 12 y 14)
Peso desde 60 hasta 350 grms
El formato también se relaciona al tamaño de la máquina impresora que podría imprimir dos, cuatro u ocho páginas a la vez.
Los márgenes: definen la caja de diagramación que es el lugar donde van a ir los textos; las imágenes podrán distribuirse en toda la página aprovechando el trazado de la rejilla de diagramación. La altura de la caja de diagramación debe coincidir con el interlineado asignado al cuerpo del texto.
Las columnas: podrán establecerse en número único (una, dos, tres, cuatro..) o combinar (de una y dos, de una y tres, de dos y cuatro...), esto depende de la estructura periodística. Las columnas definen la modulación vertical. No necesariamente deben ser del mismo ancho.
Espacios entre columnas: se pueden dimensionar de acuerdo a un tipo de diseño pero la separación estandard es de 5mm.
CUADRICULA, PLANTILLA, REJILLA
Para lograr la elaboración de una rejilla, una plantilla o de una cuadrícula de diagramación es necesario trazar divisiones horizontales en la caja de diagramación. Estas divisiones pueden ser de dos, tres, cuatro, etc. Estos trazados forman la modulación horizontal que se combinan con las columnas (modulación vertical) para definir los espacios que servirán para ubicar los elementos de la diagramación.
ELEMENTOS DE LA DIAGRAMACION
Las imágenes: ilustraciones manuales, ilustraciones digitales, fotografías, fotomontajes, infografías, diagramas, viñetas, logotipos.
Los textos: títulos, antetítulos, subtítulos, gorro, capitular, leyendas, extractos, cuerpo de texto, autores de texto y fotografía, número de páginas, encabezado de sección, cintillos.
Los recursos gráficos: líneas, tramas, signos señaléticos, marcadores de leyendas, fondo texturados, recuadros para texto.
Comparte |
La Composición
VERTICALIDAD Y HORIZONTALIDAD
Comparte |
Para esto debemos entender el comportamiento de los objetos: si un punto se mueve surge una línea, la línea se mueve y produce una superficie plana, la unión de superficies planas crean un cuerpo. Para Vasili Kandinski la línea expresaba el movimiento.
El hombre desde que nace busca adaptarse a su entorno y modificarlo de forma tal de obtener mas confort. Esa adaptación se relaciona con la necesidad natural de buscar equilibrio, la acción natural de la gravedad de mantener a los seres en la superficie y en posición equilibrada se asocia con el concepto de verticalidad, expresando también los deseos del hombre de que por lo tanto todo lo que le rodea este también en equilibrio.
Así mismo, su necesidad de vincularse físicamente con su entorno lo lleva a trasladarse de un lugar a otro operándose alli una relación con el concepto de horizontalidad. Estas dos maneras de vincularse con el entorno, verticalidad y horizontalidad, son los ejes del equilibrio, que para el tema que abordaremos consideraremos como equlibrio visual.
Dice Kandinski que la verticalidad "es la forma más limpia de la infinita y cálida posiblidad de movimiento..." y de la horizontalidad agrega "... fría, susceptible de ser continuada en distintas direcciones en el plano...""...es la forma más limpia de la infinita y fría posiblidad de movimiento". La diagonal es considerada una línea templada que puede cambiar su temperatura conforme se acerque o se aleje de cualquiera de las líneas horizontal o vertical. En resumen:
vertical - altura - cálido - blanco
horizontal - profundidad - frío - negro
El blanco y el negro son colores acromáticos y silenciosos por lo tanto las lineas vertical y horizontal son silenciosas también.
No en vano decimos que las líneas oblicuas producen ruido en el escenario, teniendo carácter irreverente, revolucionario, audaz.
Entonces el equilibrio significa la eliminación de la perturbación en las expresiones visuales. Significa ordenar los elementos de manera que se produzca una percepción sin conflictos. Cuando observamos un objeto que no está en equilibrio tendemos a acomodarlo.
LA TENSION
Es la fuerza concentrada en el elemento. El punto tiene tensión pero no dirección, la línea combina tensión y dirección.
Se puede considerar la tensión desde dos puntos de vista, a saber:
1. Es una "fuerza" que atrae la vista del espectador hacia cierto lugar de una imagen. Por ejemplo, un cuadrado rojo sobre un fondo amarillo atraerá la vista del espectador hacia el cuadrado por el contraste de colores. En este caso el término puede entenderse como sinónimo de atracción.
2. Puede definirse como una sensación de incomodidad que provoca una imagen al espectador cuando carecen de equilibrio en su composición. En este caso, sería sinónimo de malestar.

TENSION Y EQUILIBRIO
La necesidad de equilibrar los elementos no siempre es lo que se busca en el diseño, por lo tanto algunas veces, intencionalmente provocamos la carga de tensiones en algunos lugares de la composición.

LA JERARQUIZACION
Se trata de asignar valores a cada uno de los elementos visuales y hacer que en varios niveles se vayan organizando de acuerdo con la necesidad de enfatizar jerárquicamente los distintos elementos que componen el mensaje.
Siempre habrá un elemento líder al que hay que destacar en sus diferentes atributos: tamaño, color, posición, orientación, opacidad y, detrás de él, en un orden jerárquico los demás.
EL RITMO
Los conceptos de repetición, alternancia, simetría, comprensión, expansión, reflejo, rotación traslación son vitales para trabajar el ritmo.

El hombre desde que nace busca adaptarse a su entorno y modificarlo de forma tal de obtener mas confort. Esa adaptación se relaciona con la necesidad natural de buscar equilibrio, la acción natural de la gravedad de mantener a los seres en la superficie y en posición equilibrada se asocia con el concepto de verticalidad, expresando también los deseos del hombre de que por lo tanto todo lo que le rodea este también en equilibrio.
Así mismo, su necesidad de vincularse físicamente con su entorno lo lleva a trasladarse de un lugar a otro operándose alli una relación con el concepto de horizontalidad. Estas dos maneras de vincularse con el entorno, verticalidad y horizontalidad, son los ejes del equilibrio, que para el tema que abordaremos consideraremos como equlibrio visual.
Dice Kandinski que la verticalidad "es la forma más limpia de la infinita y cálida posiblidad de movimiento..." y de la horizontalidad agrega "... fría, susceptible de ser continuada en distintas direcciones en el plano...""...es la forma más limpia de la infinita y fría posiblidad de movimiento". La diagonal es considerada una línea templada que puede cambiar su temperatura conforme se acerque o se aleje de cualquiera de las líneas horizontal o vertical. En resumen:
vertical - altura - cálido - blanco
horizontal - profundidad - frío - negro
El blanco y el negro son colores acromáticos y silenciosos por lo tanto las lineas vertical y horizontal son silenciosas también.
No en vano decimos que las líneas oblicuas producen ruido en el escenario, teniendo carácter irreverente, revolucionario, audaz.
Entonces el equilibrio significa la eliminación de la perturbación en las expresiones visuales. Significa ordenar los elementos de manera que se produzca una percepción sin conflictos. Cuando observamos un objeto que no está en equilibrio tendemos a acomodarlo.
LA TENSION
Es la fuerza concentrada en el elemento. El punto tiene tensión pero no dirección, la línea combina tensión y dirección.
Se puede considerar la tensión desde dos puntos de vista, a saber:
1. Es una "fuerza" que atrae la vista del espectador hacia cierto lugar de una imagen. Por ejemplo, un cuadrado rojo sobre un fondo amarillo atraerá la vista del espectador hacia el cuadrado por el contraste de colores. En este caso el término puede entenderse como sinónimo de atracción.
2. Puede definirse como una sensación de incomodidad que provoca una imagen al espectador cuando carecen de equilibrio en su composición. En este caso, sería sinónimo de malestar.

TENSION Y EQUILIBRIO
La necesidad de equilibrar los elementos no siempre es lo que se busca en el diseño, por lo tanto algunas veces, intencionalmente provocamos la carga de tensiones en algunos lugares de la composición.

LA JERARQUIZACION
Se trata de asignar valores a cada uno de los elementos visuales y hacer que en varios niveles se vayan organizando de acuerdo con la necesidad de enfatizar jerárquicamente los distintos elementos que componen el mensaje.
Siempre habrá un elemento líder al que hay que destacar en sus diferentes atributos: tamaño, color, posición, orientación, opacidad y, detrás de él, en un orden jerárquico los demás.
EL RITMO
Los conceptos de repetición, alternancia, simetría, comprensión, expansión, reflejo, rotación traslación son vitales para trabajar el ritmo.

Comparte |
El Color en la Diagramación
"Aquellos colores que tu quieres que tengan belleza habrás de ponerlos después de haber preparado un fondo blanquísimo..."
Leonardo DaVinci
Cuando enfrentamos el desarrollo de un proyecto gráfico necesitamos definir el color o los colores que vamos a utilizar. Para ello necesitamos conocer de antemano cierta información:
- El tipo de publicación: de carácter científico (ecología, arqueología, matemática), si es deportiva, técnica, social, política, comercial, artística, turismo, etc.
- El público al que va dirigido: por edad (niños, jóvenes, adultos); por ámbito geográfico (rural, urbano); por actividad laboral (obreros, gerentes, maestros, choferes, etc).
- Revisar fotografías, dibujo y gráficos que irán en la publicación.
EXPRESIVIDAD DEL COLOR:
Abraham Moles hace una clasificación asi:
El color denotativo es el que nuestros ojos perciben de manera natural, directa, el mundo de lo real. En esta categoría se establecen tres niveles:
- Icónico: es el que expresa una clara función identificadora de los objetos, escenarios, la piel, etc.
- Saturado: es el cromatismo exaltado de la realidad. Es la utilización del color puro, brillante exagerado que permite la pregnancia del mensaje.

- Fantasioso: es la modificación del color natural para generar fantasias visuales (un tomate color azul).

El color connotativo corresponde a valores que no son perceptibles fisiológicamente. Se refiere al aspecto subjetivo de la percepción, emana sensaciones de calma, sosiego, calidez, tristeza, etc. Las sensaciones tienen que ver con elementos culturales del entorno. Existe una relación entre los colores y determinados hechos propios de la cultura de un grupo social. Para trabajar con esta categoría de colores, se debe tener conocimiento o información acerca del entorno social al que va a dirigirse el mensaje. ejemplo: En Perú el color morado esta relacionado con actividades religiosas, mientras que en países socialistas el rojo está relacionado con revolución, en otros lugares simboliza el fuego, la sangre. Tiene también tres niveles:
- Psicológico
- Simbólico
- Estético
El color esquemático es la capacidad de simplificación que se puede hacer de una cantidad inmensa de colores a un reducido conjunto al que se le puede asignar valores reconocibles en un contexto mas o menos amplio. sus variaciones son:
- Emblemático, referido a la identificación tradicional del color como en el caso de las banderas y emblemas.
- Señalítico, asociado a símbolos gráficos y tipografías que puede ser capaz de identificar una organización o un conjunto de actividades (deportes, seguridad, comercio).
- Convencional, busca una expresividad propia de carácter decorativo o funcional.
COMO APLICAR EL COLOR:
En general, podemos convenir en que los niveles connotativo y denotativo del color serán nuestra referencia para organizar la manera de aplicar el color a los proyectos gráficos.
Cuando hablamos del plano denotativo, el círculo cromático es una herramienta útil para entender la forma como se puede aplicar el color. Según la manera de percibir los colores podemos organizar dos grandes grupos:
- Contraste de colores, se trata de observar en el círculo cromático cuáles son los colores que se oponen el uno al otro y así establecer una tabla de colores para uso automático en un diseño cualquiera.

Contraste de colores, como se observa en el círculo cromático,
el verde y el morado son colores totalmente opuestos
- Armonía monocromática, se refiere a como un matiz puede ser suficiente para aplicar color a un diseño. Esto se refiere a la cantidad de luz que tienen los colores. El rango definido entre la zona más oscura y el color normal es el denominado colores grises; el rango entre el color normal y la zona más clara es el denominado colores pastel. La simple combinación de estos colores puede generar diseños cromáticamente armoniosos.

Aqui pueden observar obras de arte pintadas en base a armonía monocromática,
con el uso de un solo color y jugando con la luz.
- La armonía de análogos, se trata de combinar uno de los colores del círculo cromático con otros que se encuentran a sus lados en un rango aproximado de 45º.


Baño decorado con colores análogos
SIGNIFICADO DEL COLOR. EL PLANO CONNOTATIVO.
Cuando se habla de significado del color la referencia es la forma como afectan los colores a las personas. La idea de amplitud o estrechez, de oxigenación o ahogo, de frío o calor que pueden sugerir algunos colores corresponde a una asociación de las sensaciones táctiles con el color de las cosas (cielo, mar, campo, sol, hielo, fuego) que efectivamente las producen. A continuación les dejo una tabla con el significado de los colores tanto desde el punto de vista material (denotativo) como psicológico (connotativo).
Sensaciones Acromáticas:
Blanco:
- Asociación Material: bautismo, casamiento, cisne, lirio, primera comunión, nieves, nubes
- Asociación Afectiva: orden, simplicidad, limpieza, pensamiento, juventud, optimismo, piedad, paz, pureza, inocencia, dignidad, afirmación, modestia, deleite, despertar.
Negro:
- Asociación Material: sombra, entierro, noche, condolencia, muerte
- Asociación Afectiva: mal, miseria, pesimismo, sordidez, tristeza, frigidez, desgracia, dolor, temor, negación, melancolía, opresión, angustia. Es alegre combinado con otros colores.
Gris:
- Asociación Material: polvo, neblina, máquinas, mar en tempestad.
- Asociación Afectiva: tedio, tristeza, decadencia, desanimo, seriedad, sabiduría, pasado, finura, pena.
Sensaciones Cromáticas:
Rojo:
- Asociación Material: cereza, guerra, lucha, vida, sol, fuego, llama, sangre, combate, labios, mujer
- Asociación Afectiva: dinamismo, fuerza, bajeza, energía, revuelta, movimiento, coraje, furor, esplendor, intensidad, pasión, vulgaridad, poder, vigor, gloria, calor, violencia, excitación, ira.
Naranja:
- Asociación Material: fuego, luz, llama, calor, fiesta.
- Asociación Afectiva: fuerza, luminosidad, dureza, euforía, energía, alegría, advertencia, tentación.
Amarillo:
- Asociación Material: flores grandes, luz, topacio, verano, chinos.
- Asociación Afectiva: iluminación, confort, alerta, gozo, orgullo, esperanza.
Verde:
- Asociación Material: frescor, diáfano, primavera, bosque, aguas claras, mar, verano, planicie.
- Asociación Afectiva: adolescencia, bienestar, paz, ideal, abundancia, tranquilidad, equilibrio, serenidad, juventud, suavidad, naturaleza, salud.
Azul:
- Asociación Material: frío, mar, cielo, hielo.
- Asociación Afectiva: espacio, viaje, verdad, sentido, intelectualidad, paz, advertencia, precaución, serenidad, infinito, meditación.
Rosa:
- Asociación Material: noche, aurora, sueño, mar profundo.
- Asociación Afectiva: fantasía, misterio, profundidad, electricidad, dignidad, justicia, egoísmo, grandeza, misticismo, espiritualidad, delicadeza, calma.
Marrón:
- Asociación Material: tierra, aguas estancadas, dolencia.
- Asociación Afectiva: pesar, melancolía.
Según un estudio realizado por el psicólogo Bamz los colores tambien pueden asociarse con la edad y preferencias de una persona, de la siguiente manera:
Rojo: Corresponde al período de 1 a 10 años, edad de la efervescencia y espontaneidad.
Naranja: Corresponde al período de 10 a 20 años, edad de la imaginación, excitación y aventura.
Amarillo: Corresponde al período de 20 a 30 años, edad de la fuerza, potencia y arrogancia.
Verde: Corresponde al período de 30 a 40 años, edad de la disminución del fuego juvenil.
Azul: Corresponde al período de 40 a 50 años, edad del pensamiento y la inteligencia.
Lila: Corresponde al período de 50 a 60 años, edad del juicio, misticismo y la ley.
Rosa: Corresponde al período de 60 o más años, edad del saber, experiencia y bondad.
LA CUATRICOMIA.
Para los principiantes siempre es recomendable que elaboren su carta cromática, ya sea manual o digitalmente y la tengan siempre a mano como referencia útil. Los profesionales usan la carta de colores (Pantone) para identificar variedad de colores y hacer especificaciones técnicas de las mezclas. Cada uno de los colores impresos en estas cartas están identificados con un código (PANTONE 149 U) que es el que el diseñador utiliza para registrar en el diseño o ubicarlo en su computador; ademas especifica los porcentajes de cian (C), magenta (M), amarillo (Y) y negro (K) que se utilizan para obtener ese color. El uso de la mezcla de 4 colores para la obtención de un color es lo que se conoce como Cuatricomía.

Comparte |
Claves de Diagramación
La diagramación de una publicación es la organización de un conjunto de elementos jerarquizados (establecimiento de grados de valor o importancia de cada elemento), basado en un sistema estético (que desarrolla armónicamente una técnica visual) de carácter funcional (que permita decodificar rápidamente el mensaje).
ORGANIZAR ELEMENTOS EN FORMA JERARQUICA,
DE MANERA ESTÉTICA Y FUNCIONAL

Los fundamentos de diagramación son comunes tanto para revistas, boletines, memorias, folletos, periódicos, y cuando hablamos de fundamentos nos referimos a los tres criterios principales de una diagramación:
Tipografía
Color
Composición
Para organizar una página debemos saber:
- qué es lo que vamos a organizar?
- cómo lo vamos a organizar?
Lo que vamos a organizar son los textos y las imágenes que son los componentes básicos de un mensaje impreso, la forma como lo vamos a hacer es manejando los criterios de tipografía, color y composición que constituyen la base de toda diagramación.
Comparte |
Tipografía en Diagramación
Cuando se proyecta realizar una diagramación es necesario seleccionar los tipos (letras) que se van a usar. Esta selección es solo para esa publicación por lo que se tiene que hacer con mucho cuidado de acuerdo al tipo de publicación, el segmento al que va dirigido, sus características culturales, etc.
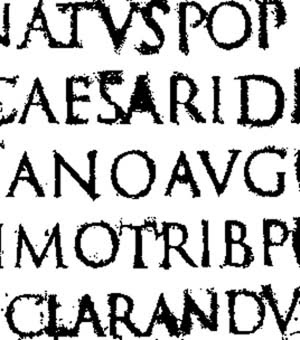
De la letra romana clásica es que derivan el resto de los tipos conocidos hasta hoy. Este alfabeto romano fue descubierto en una columnahomenaje al Emperador Trajano.

Las 10 grandes familias tipográficas de la historia son:
- Góticas y civiles
- Humanas, que evocan tradición de robusta salud y amanerada elegancia
- Garaldas, que expresan elegancia y distinción
- Reales o de Transición, que expresan preciosismo y carácter débil
- Didonas, manifiestan dignidad, austeridad y frialdad
- Mecanas o egipcias, evocan el modernismo del siglo XIX
- Incisas, representativas del clasicismo modernizado
- Lineales y geométricas, asociadas al modernismo, la industria y el funcionalismo
- Moduladas, expresan el modernismo elegante
- Escriptas, la escritura personal, la espontaneidad del trazo
En base al criterio de tipos claramente diferenciados podemos hacer una clasificación general:
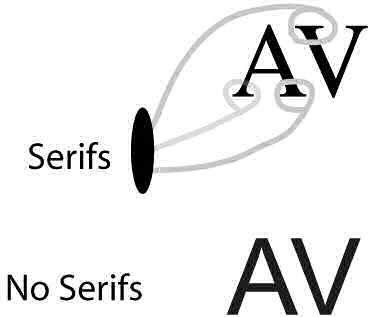
- Las serif
- Las sans serif

Conocer esta clasificación es el primer paso para la selección del tipo: escoger entre una de estas dos y luego buscar dentro del grupo seleccionado aquellas que ayuden a afirmar la personalidad que se le quiere determinar al mensaje escrito.
Existe un tercer grupo de tipos que son: los ornamentales. Antiguamente se usaban como capitulares o sólo para titulares.
Existen otros tipos que se crean con objetivos específicos, como es el caso de tipografías para campañas publicitarias o títulos de películas de cine.
Significado de los tipos:
Los tipos expresan un significado de acuerdo a su forma natural: delgadas, regulares, gruesas. Estas características luego sirven para identificar los estilos: blanca (light), ultra light, normal, bold, extra-ultra-demi-bold, heavy, black., es decir, su contextura la asigna un carácter.
Como escoger un tipo:
En principio se debe tener claro cuál es el espíritu de la publicación. Con esto definido, se manejan los criterios referidos a la forma de la letra lo cual debe asociarse con el tema del diseño. Como hemos indicado antes es conveniente partir eligiendo una de las grandes familias (romanas-serif o grotescas sans-serif) y a partir de ahi seleccionar un grupo.
En general los tipos serif son considerados más ilegibles, festivos, clásicos, dinámicos, delicados; mientras que los sans-serif son más legibles, serios, conservadores, ortodoxos, toscos, estéticos. Estos criterios también dependen de factores como: tamaño, color, textura, profundidad, etc.
La firma alemana Linotype Library ha creado un sistema de navegación para Mac que facilita la elección de caracteres llamado Font Explorer.. aunque tienen un Beta disponible para Windows, les dejo el link de descarga directo de la pagina del fabricante. No lo he probado pero parece ser el mejor gestor de fuentes. Si alguien conoce alguno mejor digalo por favor...
Comparte |
Procedimiento General de Encuadernación (I)
Etiquetas: Encuadernación
Como sabemos, la Encuadernación es el proceso de juntar hojas de papel o materiales similares por sus márgenes o zonas intermedias para que formen un libro o cuadernillo que se pueda consultar en forma secuencial.
Su objetivo es la preservación de los libros que son nuestro patrimonio asegurando su utilización futura en condiciones óptimas y durante el mayor tiempo posible.
¿Cómo se selecciona el material a encuadernar?
Se selecciona el material susceptible de encuadernación en base a los siguientes criterios:
1. Material que carece de encuadernación o que ésta es inconsistente (revistas, folletos).
2. Libros con tapas deterioradas o gastadas, sucias y en mal estado
3. Libros con hojas sueltas.
4. Libros con hojas de bordes rizados o muy sucias en sus márgenes
5. Continuidad (Ej.: Diario Oficial)
2. D-800: Este tipo de empaste es con Tapa Dura de cartón revestido de algún tipo de material en diferentes colores. Aquí las hojas son cosidas al punzón en el lomo, ideal para libros de hojas sueltas. También es un tipo de encuadernación resistente y de gran calidad.
3. B-600: Este es una encuadernación con una cubierta de cartulina gruesa, cosidos al telar y y unidos por el lomo. La tripa y la cubierta son del mismo tamaño. Es una encuadernación menos resistente e ideal para folletos de pocas páginas no más de 100 hojas.
4. B-400: Conserva las mismas características del B-600, con la única salvedad que es cosido al punzón.
5. Cambio de Tapas: Se usa cuando el cuadernillo está intacto sin hojas sueltas, pero se debe tener en cuenta que debe tener espacio en los márgenes para dar un nuevo corte con guillotina, de no ser así se puede perder información de la obra en los bordes. La tapa conserva las mismas características del D-1000, pero solo se pega en el lomo.
Su objetivo es la preservación de los libros que son nuestro patrimonio asegurando su utilización futura en condiciones óptimas y durante el mayor tiempo posible.
¿Cómo se selecciona el material a encuadernar?
Se selecciona el material susceptible de encuadernación en base a los siguientes criterios:
1. Material que carece de encuadernación o que ésta es inconsistente (revistas, folletos).
2. Libros con tapas deterioradas o gastadas, sucias y en mal estado
3. Libros con hojas sueltas.
4. Libros con hojas de bordes rizados o muy sucias en sus márgenes
5. Continuidad (Ej.: Diario Oficial)
Atendiendo esos criterios y valorando el uso y demanda de una obra en los últimos años, el número de ejemplares y el costo de ésta en el mercado, se seleccionan aquellos títulos que definitivamente se deciden encuadernar. No se justifica encuadernar una obra cuyo precio de venta por un ejemplar nuevo sea inferior al precio de encuadernación.
Tipos de Encuadernación
1. D-1000: Este tipo de empaste es con Tapa Dura de cartón revestido de algún tipo de material en diferentes colores. Aquí las hojas se unen formando cuadernillos que se cosen al telar en el lomo formando el
pliegue central. Es un tipo de encuadernación muy resistente y de gran calidad.
pliegue central. Es un tipo de encuadernación muy resistente y de gran calidad.
2. D-800: Este tipo de empaste es con Tapa Dura de cartón revestido de algún tipo de material en diferentes colores. Aquí las hojas son cosidas al punzón en el lomo, ideal para libros de hojas sueltas. También es un tipo de encuadernación resistente y de gran calidad.
3. B-600: Este es una encuadernación con una cubierta de cartulina gruesa, cosidos al telar y y unidos por el lomo. La tripa y la cubierta son del mismo tamaño. Es una encuadernación menos resistente e ideal para folletos de pocas páginas no más de 100 hojas.
4. B-400: Conserva las mismas características del B-600, con la única salvedad que es cosido al punzón.
5. Cambio de Tapas: Se usa cuando el cuadernillo está intacto sin hojas sueltas, pero se debe tener en cuenta que debe tener espacio en los márgenes para dar un nuevo corte con guillotina, de no ser así se puede perder información de la obra en los bordes. La tapa conserva las mismas características del D-1000, pero solo se pega en el lomo.