Elementos de diagramación
Etiquetas: Diagramación
Queda entendido que a estas alturas el diseñador tiene conocimiento de todos los detalles de la futura publicación, todo lo que determina la personalidad del proyecto.
En la edición periodística hay dos planos que se deben diferenciar con claridad: el plano periodístico y el plano gráfico.
En la edición periodística hay dos planos que se deben diferenciar con claridad: el plano periodístico y el plano gráfico.
ESTRUCTURA PERIODISTICA Y ESTRUCTURA GRAFICA
En la estructura periodística se definen las grandes secciones que tendrá la publicación; se definen las secciones especiales y sus características; se definen el orden y los pesos que tendrán cada una de ellas. Ya en la sección propiamente dicha, el editor definirá sus componentes, los géneros (reportajes, entrevistas, columnas de opinión...). todo esto deberá ser convertido a una estructura gráfica que armonice con las intenciones del editor. Esta relación convierte al producto final en una síntesis de la función y la forma de un mensaje impreso.
LOS ELEMENTOS
El formato: el tamaño final de la publicación. Este tema se relaciona también con papel, ya que dependiendo del tipode soporte se puede establecer un formato. El papel se comercializa en bobinas y en resmas. En el primer caso se utilizan para impresiones de alto tiraje como los periódicos; el segundo caso es más utilizado para la impresión de revistas. Los papeles se comercializan básicamente en los siguientes formatos:
Tamaño 61x86 - 72x102 (en cms)
Tipo bond (calibre 10, 12 y 14)
Peso desde 60 hasta 350 grms
El formato también se relaciona al tamaño de la máquina impresora que podría imprimir dos, cuatro u ocho páginas a la vez.
Los márgenes: definen la caja de diagramación que es el lugar donde van a ir los textos; las imágenes podrán distribuirse en toda la página aprovechando el trazado de la rejilla de diagramación. La altura de la caja de diagramación debe coincidir con el interlineado asignado al cuerpo del texto.
Las columnas: podrán establecerse en número único (una, dos, tres, cuatro..) o combinar (de una y dos, de una y tres, de dos y cuatro...), esto depende de la estructura periodística. Las columnas definen la modulación vertical. No necesariamente deben ser del mismo ancho.
Espacios entre columnas: se pueden dimensionar de acuerdo a un tipo de diseño pero la separación estandard es de 5mm.
CUADRICULA, PLANTILLA, REJILLA
Para lograr la elaboración de una rejilla, una plantilla o de una cuadrícula de diagramación es necesario trazar divisiones horizontales en la caja de diagramación. Estas divisiones pueden ser de dos, tres, cuatro, etc. Estos trazados forman la modulación horizontal que se combinan con las columnas (modulación vertical) para definir los espacios que servirán para ubicar los elementos de la diagramación.
ELEMENTOS DE LA DIAGRAMACION
Las imágenes: ilustraciones manuales, ilustraciones digitales, fotografías, fotomontajes, infografías, diagramas, viñetas, logotipos.
Los textos: títulos, antetítulos, subtítulos, gorro, capitular, leyendas, extractos, cuerpo de texto, autores de texto y fotografía, número de páginas, encabezado de sección, cintillos.
Los recursos gráficos: líneas, tramas, signos señaléticos, marcadores de leyendas, fondo texturados, recuadros para texto.
Comparte |
La Composición
VERTICALIDAD Y HORIZONTALIDAD
Comparte |
Para esto debemos entender el comportamiento de los objetos: si un punto se mueve surge una línea, la línea se mueve y produce una superficie plana, la unión de superficies planas crean un cuerpo. Para Vasili Kandinski la línea expresaba el movimiento.
El hombre desde que nace busca adaptarse a su entorno y modificarlo de forma tal de obtener mas confort. Esa adaptación se relaciona con la necesidad natural de buscar equilibrio, la acción natural de la gravedad de mantener a los seres en la superficie y en posición equilibrada se asocia con el concepto de verticalidad, expresando también los deseos del hombre de que por lo tanto todo lo que le rodea este también en equilibrio.
Así mismo, su necesidad de vincularse físicamente con su entorno lo lleva a trasladarse de un lugar a otro operándose alli una relación con el concepto de horizontalidad. Estas dos maneras de vincularse con el entorno, verticalidad y horizontalidad, son los ejes del equilibrio, que para el tema que abordaremos consideraremos como equlibrio visual.
Dice Kandinski que la verticalidad "es la forma más limpia de la infinita y cálida posiblidad de movimiento..." y de la horizontalidad agrega "... fría, susceptible de ser continuada en distintas direcciones en el plano...""...es la forma más limpia de la infinita y fría posiblidad de movimiento". La diagonal es considerada una línea templada que puede cambiar su temperatura conforme se acerque o se aleje de cualquiera de las líneas horizontal o vertical. En resumen:
vertical - altura - cálido - blanco
horizontal - profundidad - frío - negro
El blanco y el negro son colores acromáticos y silenciosos por lo tanto las lineas vertical y horizontal son silenciosas también.
No en vano decimos que las líneas oblicuas producen ruido en el escenario, teniendo carácter irreverente, revolucionario, audaz.
Entonces el equilibrio significa la eliminación de la perturbación en las expresiones visuales. Significa ordenar los elementos de manera que se produzca una percepción sin conflictos. Cuando observamos un objeto que no está en equilibrio tendemos a acomodarlo.
LA TENSION
Es la fuerza concentrada en el elemento. El punto tiene tensión pero no dirección, la línea combina tensión y dirección.
Se puede considerar la tensión desde dos puntos de vista, a saber:
1. Es una "fuerza" que atrae la vista del espectador hacia cierto lugar de una imagen. Por ejemplo, un cuadrado rojo sobre un fondo amarillo atraerá la vista del espectador hacia el cuadrado por el contraste de colores. En este caso el término puede entenderse como sinónimo de atracción.
2. Puede definirse como una sensación de incomodidad que provoca una imagen al espectador cuando carecen de equilibrio en su composición. En este caso, sería sinónimo de malestar.

TENSION Y EQUILIBRIO
La necesidad de equilibrar los elementos no siempre es lo que se busca en el diseño, por lo tanto algunas veces, intencionalmente provocamos la carga de tensiones en algunos lugares de la composición.

LA JERARQUIZACION
Se trata de asignar valores a cada uno de los elementos visuales y hacer que en varios niveles se vayan organizando de acuerdo con la necesidad de enfatizar jerárquicamente los distintos elementos que componen el mensaje.
Siempre habrá un elemento líder al que hay que destacar en sus diferentes atributos: tamaño, color, posición, orientación, opacidad y, detrás de él, en un orden jerárquico los demás.
EL RITMO
Los conceptos de repetición, alternancia, simetría, comprensión, expansión, reflejo, rotación traslación son vitales para trabajar el ritmo.

El hombre desde que nace busca adaptarse a su entorno y modificarlo de forma tal de obtener mas confort. Esa adaptación se relaciona con la necesidad natural de buscar equilibrio, la acción natural de la gravedad de mantener a los seres en la superficie y en posición equilibrada se asocia con el concepto de verticalidad, expresando también los deseos del hombre de que por lo tanto todo lo que le rodea este también en equilibrio.
Así mismo, su necesidad de vincularse físicamente con su entorno lo lleva a trasladarse de un lugar a otro operándose alli una relación con el concepto de horizontalidad. Estas dos maneras de vincularse con el entorno, verticalidad y horizontalidad, son los ejes del equilibrio, que para el tema que abordaremos consideraremos como equlibrio visual.
Dice Kandinski que la verticalidad "es la forma más limpia de la infinita y cálida posiblidad de movimiento..." y de la horizontalidad agrega "... fría, susceptible de ser continuada en distintas direcciones en el plano...""...es la forma más limpia de la infinita y fría posiblidad de movimiento". La diagonal es considerada una línea templada que puede cambiar su temperatura conforme se acerque o se aleje de cualquiera de las líneas horizontal o vertical. En resumen:
vertical - altura - cálido - blanco
horizontal - profundidad - frío - negro
El blanco y el negro son colores acromáticos y silenciosos por lo tanto las lineas vertical y horizontal son silenciosas también.
No en vano decimos que las líneas oblicuas producen ruido en el escenario, teniendo carácter irreverente, revolucionario, audaz.
Entonces el equilibrio significa la eliminación de la perturbación en las expresiones visuales. Significa ordenar los elementos de manera que se produzca una percepción sin conflictos. Cuando observamos un objeto que no está en equilibrio tendemos a acomodarlo.
LA TENSION
Es la fuerza concentrada en el elemento. El punto tiene tensión pero no dirección, la línea combina tensión y dirección.
Se puede considerar la tensión desde dos puntos de vista, a saber:
1. Es una "fuerza" que atrae la vista del espectador hacia cierto lugar de una imagen. Por ejemplo, un cuadrado rojo sobre un fondo amarillo atraerá la vista del espectador hacia el cuadrado por el contraste de colores. En este caso el término puede entenderse como sinónimo de atracción.
2. Puede definirse como una sensación de incomodidad que provoca una imagen al espectador cuando carecen de equilibrio en su composición. En este caso, sería sinónimo de malestar.

TENSION Y EQUILIBRIO
La necesidad de equilibrar los elementos no siempre es lo que se busca en el diseño, por lo tanto algunas veces, intencionalmente provocamos la carga de tensiones en algunos lugares de la composición.

LA JERARQUIZACION
Se trata de asignar valores a cada uno de los elementos visuales y hacer que en varios niveles se vayan organizando de acuerdo con la necesidad de enfatizar jerárquicamente los distintos elementos que componen el mensaje.
Siempre habrá un elemento líder al que hay que destacar en sus diferentes atributos: tamaño, color, posición, orientación, opacidad y, detrás de él, en un orden jerárquico los demás.
EL RITMO
Los conceptos de repetición, alternancia, simetría, comprensión, expansión, reflejo, rotación traslación son vitales para trabajar el ritmo.

Comparte |
El Color en la Diagramación
"Aquellos colores que tu quieres que tengan belleza habrás de ponerlos después de haber preparado un fondo blanquísimo..."
Leonardo DaVinci
Cuando enfrentamos el desarrollo de un proyecto gráfico necesitamos definir el color o los colores que vamos a utilizar. Para ello necesitamos conocer de antemano cierta información:
- El tipo de publicación: de carácter científico (ecología, arqueología, matemática), si es deportiva, técnica, social, política, comercial, artística, turismo, etc.
- El público al que va dirigido: por edad (niños, jóvenes, adultos); por ámbito geográfico (rural, urbano); por actividad laboral (obreros, gerentes, maestros, choferes, etc).
- Revisar fotografías, dibujo y gráficos que irán en la publicación.
EXPRESIVIDAD DEL COLOR:
Abraham Moles hace una clasificación asi:
El color denotativo es el que nuestros ojos perciben de manera natural, directa, el mundo de lo real. En esta categoría se establecen tres niveles:
- Icónico: es el que expresa una clara función identificadora de los objetos, escenarios, la piel, etc.
- Saturado: es el cromatismo exaltado de la realidad. Es la utilización del color puro, brillante exagerado que permite la pregnancia del mensaje.

- Fantasioso: es la modificación del color natural para generar fantasias visuales (un tomate color azul).

El color connotativo corresponde a valores que no son perceptibles fisiológicamente. Se refiere al aspecto subjetivo de la percepción, emana sensaciones de calma, sosiego, calidez, tristeza, etc. Las sensaciones tienen que ver con elementos culturales del entorno. Existe una relación entre los colores y determinados hechos propios de la cultura de un grupo social. Para trabajar con esta categoría de colores, se debe tener conocimiento o información acerca del entorno social al que va a dirigirse el mensaje. ejemplo: En Perú el color morado esta relacionado con actividades religiosas, mientras que en países socialistas el rojo está relacionado con revolución, en otros lugares simboliza el fuego, la sangre. Tiene también tres niveles:
- Psicológico
- Simbólico
- Estético
El color esquemático es la capacidad de simplificación que se puede hacer de una cantidad inmensa de colores a un reducido conjunto al que se le puede asignar valores reconocibles en un contexto mas o menos amplio. sus variaciones son:
- Emblemático, referido a la identificación tradicional del color como en el caso de las banderas y emblemas.
- Señalítico, asociado a símbolos gráficos y tipografías que puede ser capaz de identificar una organización o un conjunto de actividades (deportes, seguridad, comercio).
- Convencional, busca una expresividad propia de carácter decorativo o funcional.
COMO APLICAR EL COLOR:
En general, podemos convenir en que los niveles connotativo y denotativo del color serán nuestra referencia para organizar la manera de aplicar el color a los proyectos gráficos.
Cuando hablamos del plano denotativo, el círculo cromático es una herramienta útil para entender la forma como se puede aplicar el color. Según la manera de percibir los colores podemos organizar dos grandes grupos:
- Contraste de colores, se trata de observar en el círculo cromático cuáles son los colores que se oponen el uno al otro y así establecer una tabla de colores para uso automático en un diseño cualquiera.

Contraste de colores, como se observa en el círculo cromático,
el verde y el morado son colores totalmente opuestos
- Armonía monocromática, se refiere a como un matiz puede ser suficiente para aplicar color a un diseño. Esto se refiere a la cantidad de luz que tienen los colores. El rango definido entre la zona más oscura y el color normal es el denominado colores grises; el rango entre el color normal y la zona más clara es el denominado colores pastel. La simple combinación de estos colores puede generar diseños cromáticamente armoniosos.

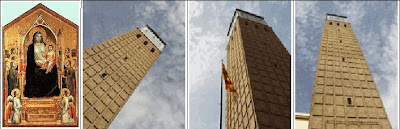
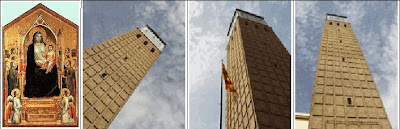
Aqui pueden observar obras de arte pintadas en base a armonía monocromática,
con el uso de un solo color y jugando con la luz.
- La armonía de análogos, se trata de combinar uno de los colores del círculo cromático con otros que se encuentran a sus lados en un rango aproximado de 45º.


Baño decorado con colores análogos
SIGNIFICADO DEL COLOR. EL PLANO CONNOTATIVO.
Cuando se habla de significado del color la referencia es la forma como afectan los colores a las personas. La idea de amplitud o estrechez, de oxigenación o ahogo, de frío o calor que pueden sugerir algunos colores corresponde a una asociación de las sensaciones táctiles con el color de las cosas (cielo, mar, campo, sol, hielo, fuego) que efectivamente las producen. A continuación les dejo una tabla con el significado de los colores tanto desde el punto de vista material (denotativo) como psicológico (connotativo).
Sensaciones Acromáticas:
Blanco:
- Asociación Material: bautismo, casamiento, cisne, lirio, primera comunión, nieves, nubes
- Asociación Afectiva: orden, simplicidad, limpieza, pensamiento, juventud, optimismo, piedad, paz, pureza, inocencia, dignidad, afirmación, modestia, deleite, despertar.
Negro:
- Asociación Material: sombra, entierro, noche, condolencia, muerte
- Asociación Afectiva: mal, miseria, pesimismo, sordidez, tristeza, frigidez, desgracia, dolor, temor, negación, melancolía, opresión, angustia. Es alegre combinado con otros colores.
Gris:
- Asociación Material: polvo, neblina, máquinas, mar en tempestad.
- Asociación Afectiva: tedio, tristeza, decadencia, desanimo, seriedad, sabiduría, pasado, finura, pena.
Sensaciones Cromáticas:
Rojo:
- Asociación Material: cereza, guerra, lucha, vida, sol, fuego, llama, sangre, combate, labios, mujer
- Asociación Afectiva: dinamismo, fuerza, bajeza, energía, revuelta, movimiento, coraje, furor, esplendor, intensidad, pasión, vulgaridad, poder, vigor, gloria, calor, violencia, excitación, ira.
Naranja:
- Asociación Material: fuego, luz, llama, calor, fiesta.
- Asociación Afectiva: fuerza, luminosidad, dureza, euforía, energía, alegría, advertencia, tentación.
Amarillo:
- Asociación Material: flores grandes, luz, topacio, verano, chinos.
- Asociación Afectiva: iluminación, confort, alerta, gozo, orgullo, esperanza.
Verde:
- Asociación Material: frescor, diáfano, primavera, bosque, aguas claras, mar, verano, planicie.
- Asociación Afectiva: adolescencia, bienestar, paz, ideal, abundancia, tranquilidad, equilibrio, serenidad, juventud, suavidad, naturaleza, salud.
Azul:
- Asociación Material: frío, mar, cielo, hielo.
- Asociación Afectiva: espacio, viaje, verdad, sentido, intelectualidad, paz, advertencia, precaución, serenidad, infinito, meditación.
Rosa:
- Asociación Material: noche, aurora, sueño, mar profundo.
- Asociación Afectiva: fantasía, misterio, profundidad, electricidad, dignidad, justicia, egoísmo, grandeza, misticismo, espiritualidad, delicadeza, calma.
Marrón:
- Asociación Material: tierra, aguas estancadas, dolencia.
- Asociación Afectiva: pesar, melancolía.
Según un estudio realizado por el psicólogo Bamz los colores tambien pueden asociarse con la edad y preferencias de una persona, de la siguiente manera:
Rojo: Corresponde al período de 1 a 10 años, edad de la efervescencia y espontaneidad.
Naranja: Corresponde al período de 10 a 20 años, edad de la imaginación, excitación y aventura.
Amarillo: Corresponde al período de 20 a 30 años, edad de la fuerza, potencia y arrogancia.
Verde: Corresponde al período de 30 a 40 años, edad de la disminución del fuego juvenil.
Azul: Corresponde al período de 40 a 50 años, edad del pensamiento y la inteligencia.
Lila: Corresponde al período de 50 a 60 años, edad del juicio, misticismo y la ley.
Rosa: Corresponde al período de 60 o más años, edad del saber, experiencia y bondad.
LA CUATRICOMIA.
Para los principiantes siempre es recomendable que elaboren su carta cromática, ya sea manual o digitalmente y la tengan siempre a mano como referencia útil. Los profesionales usan la carta de colores (Pantone) para identificar variedad de colores y hacer especificaciones técnicas de las mezclas. Cada uno de los colores impresos en estas cartas están identificados con un código (PANTONE 149 U) que es el que el diseñador utiliza para registrar en el diseño o ubicarlo en su computador; ademas especifica los porcentajes de cian (C), magenta (M), amarillo (Y) y negro (K) que se utilizan para obtener ese color. El uso de la mezcla de 4 colores para la obtención de un color es lo que se conoce como Cuatricomía.

Comparte |
Claves de Diagramación
La diagramación de una publicación es la organización de un conjunto de elementos jerarquizados (establecimiento de grados de valor o importancia de cada elemento), basado en un sistema estético (que desarrolla armónicamente una técnica visual) de carácter funcional (que permita decodificar rápidamente el mensaje).
ORGANIZAR ELEMENTOS EN FORMA JERARQUICA,
DE MANERA ESTÉTICA Y FUNCIONAL

Los fundamentos de diagramación son comunes tanto para revistas, boletines, memorias, folletos, periódicos, y cuando hablamos de fundamentos nos referimos a los tres criterios principales de una diagramación:
Tipografía
Color
Composición
Para organizar una página debemos saber:
- qué es lo que vamos a organizar?
- cómo lo vamos a organizar?
Lo que vamos a organizar son los textos y las imágenes que son los componentes básicos de un mensaje impreso, la forma como lo vamos a hacer es manejando los criterios de tipografía, color y composición que constituyen la base de toda diagramación.
Comparte |
Tipografía en Diagramación
Cuando se proyecta realizar una diagramación es necesario seleccionar los tipos (letras) que se van a usar. Esta selección es solo para esa publicación por lo que se tiene que hacer con mucho cuidado de acuerdo al tipo de publicación, el segmento al que va dirigido, sus características culturales, etc.
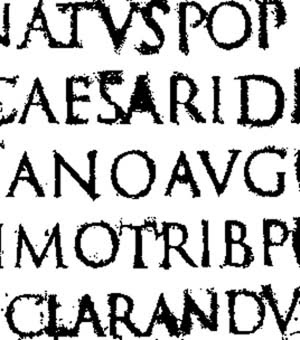
De la letra romana clásica es que derivan el resto de los tipos conocidos hasta hoy. Este alfabeto romano fue descubierto en una columnahomenaje al Emperador Trajano.

Las 10 grandes familias tipográficas de la historia son:
- Góticas y civiles
- Humanas, que evocan tradición de robusta salud y amanerada elegancia
- Garaldas, que expresan elegancia y distinción
- Reales o de Transición, que expresan preciosismo y carácter débil
- Didonas, manifiestan dignidad, austeridad y frialdad
- Mecanas o egipcias, evocan el modernismo del siglo XIX
- Incisas, representativas del clasicismo modernizado
- Lineales y geométricas, asociadas al modernismo, la industria y el funcionalismo
- Moduladas, expresan el modernismo elegante
- Escriptas, la escritura personal, la espontaneidad del trazo
En base al criterio de tipos claramente diferenciados podemos hacer una clasificación general:
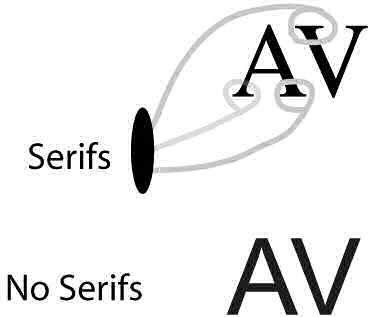
- Las serif
- Las sans serif

Conocer esta clasificación es el primer paso para la selección del tipo: escoger entre una de estas dos y luego buscar dentro del grupo seleccionado aquellas que ayuden a afirmar la personalidad que se le quiere determinar al mensaje escrito.
Existe un tercer grupo de tipos que son: los ornamentales. Antiguamente se usaban como capitulares o sólo para titulares.
Existen otros tipos que se crean con objetivos específicos, como es el caso de tipografías para campañas publicitarias o títulos de películas de cine.
Significado de los tipos:
Los tipos expresan un significado de acuerdo a su forma natural: delgadas, regulares, gruesas. Estas características luego sirven para identificar los estilos: blanca (light), ultra light, normal, bold, extra-ultra-demi-bold, heavy, black., es decir, su contextura la asigna un carácter.
Como escoger un tipo:
En principio se debe tener claro cuál es el espíritu de la publicación. Con esto definido, se manejan los criterios referidos a la forma de la letra lo cual debe asociarse con el tema del diseño. Como hemos indicado antes es conveniente partir eligiendo una de las grandes familias (romanas-serif o grotescas sans-serif) y a partir de ahi seleccionar un grupo.
En general los tipos serif son considerados más ilegibles, festivos, clásicos, dinámicos, delicados; mientras que los sans-serif son más legibles, serios, conservadores, ortodoxos, toscos, estéticos. Estos criterios también dependen de factores como: tamaño, color, textura, profundidad, etc.
La firma alemana Linotype Library ha creado un sistema de navegación para Mac que facilita la elección de caracteres llamado Font Explorer.. aunque tienen un Beta disponible para Windows, les dejo el link de descarga directo de la pagina del fabricante. No lo he probado pero parece ser el mejor gestor de fuentes. Si alguien conoce alguno mejor digalo por favor...
Comparte |